今天要分享的是遠距 margin、浮動排版 float、陰影 shadow、overflow、display、height與width以及定位 positive!
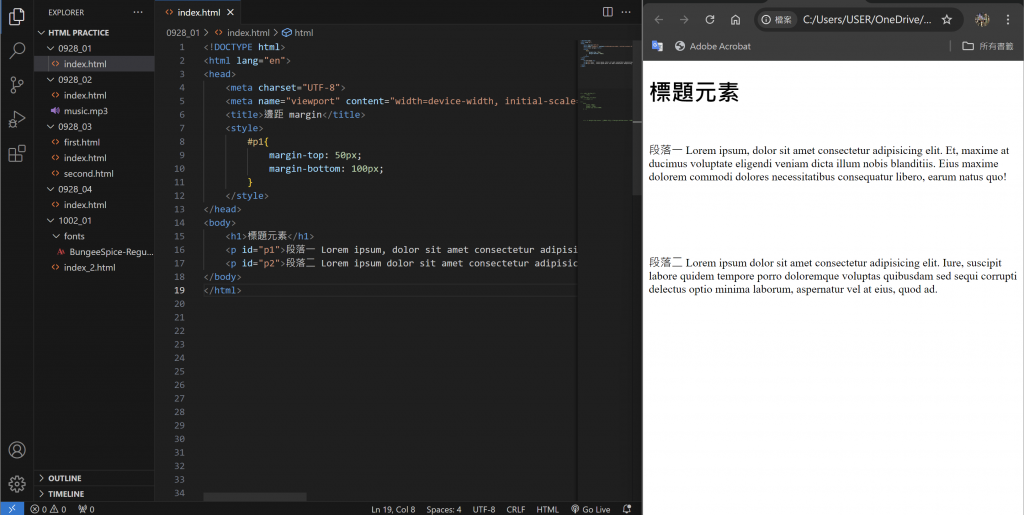
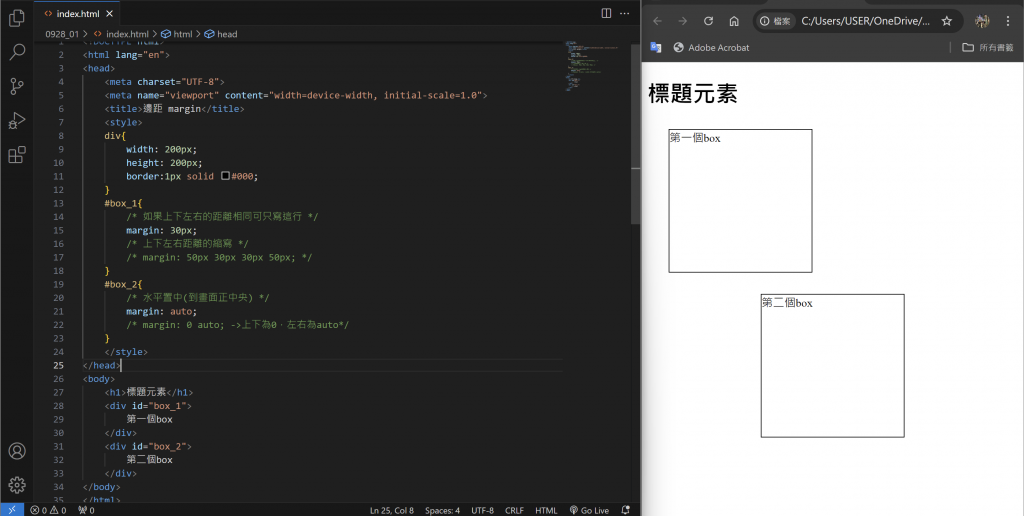
一、遠距 margin
1.段落
2.文字框
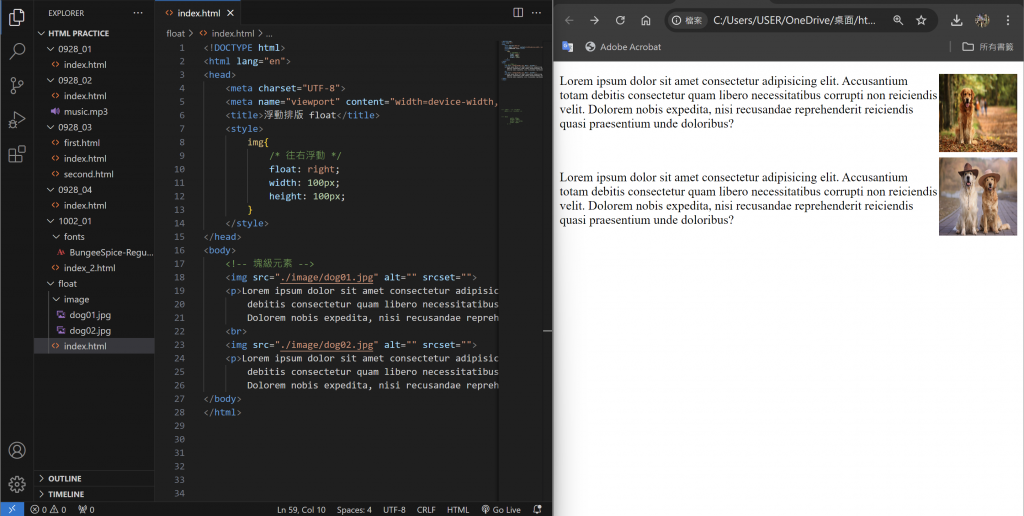
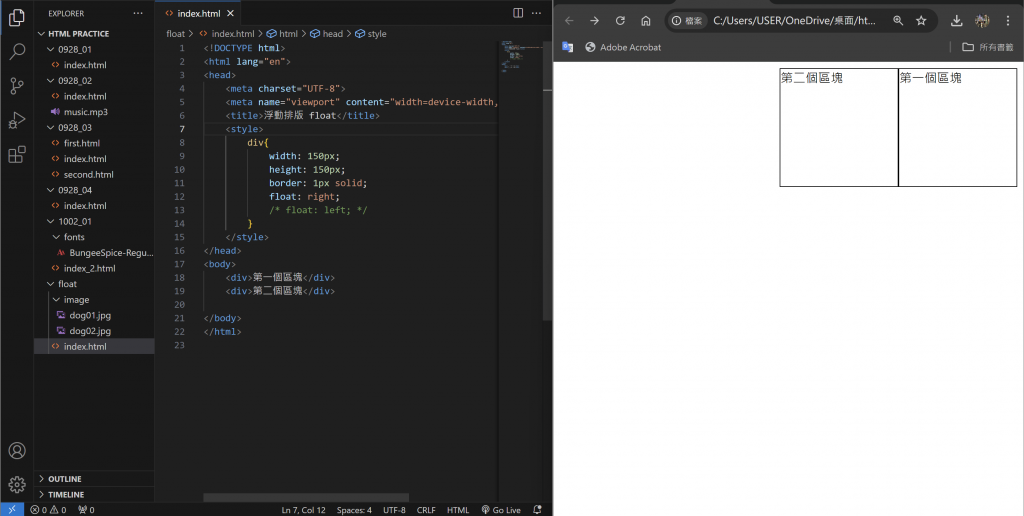
二、浮動排版 float
1.在style的img中的float設為靠右,所以圖片會靠右
2.如果style的div中的float設為靠右,第一個區塊會跑到最右邊
三、陰影 shadow
div:又稱作盒子,常用來包覆其他元素
#text-shadow&box-shadow中的px分別是水平位移、垂直位移、陰影模糊化
四、overflow
overflow有5種方式,分別為hidden、clip、visible、scroll、auto
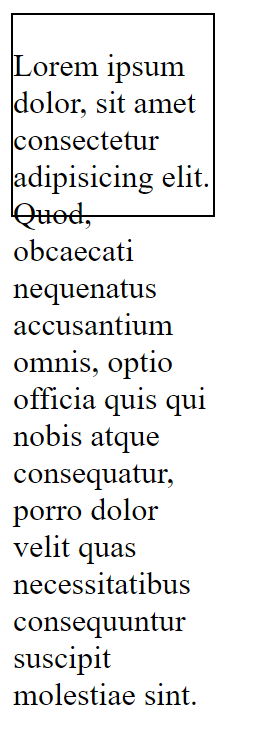
hidden:框外的文字都會被隱藏
clip:跟hidden跑出的結果很像
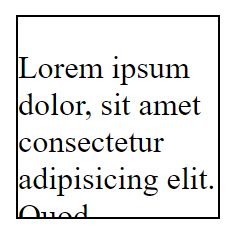
visible:框內外的文字皆會顯示
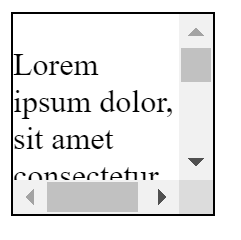
scroll:下拉式選單,可往下捲動,跟auto相似
auto:如果框的長寬夠大,就不會有下拉式選單
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>overflow</title>
<style>
#box_1{
width: 100px;
height: 100px;
border: 1px solid;
overflow: scroll;
}
</style>
</head>
<body>
<div id="box_1">
<p>Lorem ipsum dolor, sit amet consectetur adipis
icing elit. Quod, obcaecati nequenatus accusantium
omnis, optio officia quis qui nobis atque consequatur,
porro dolor velit quas necessitatibus consequuntur suscipit molestiae sint.</p>
</div>
</body>
</html>
輸出結果如下:
1.hidden
2.visible
3.scroll
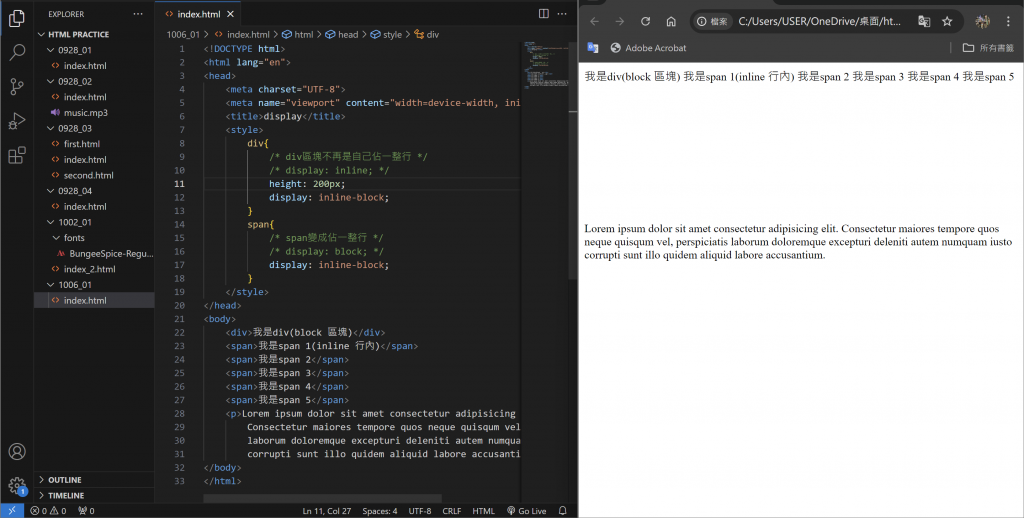
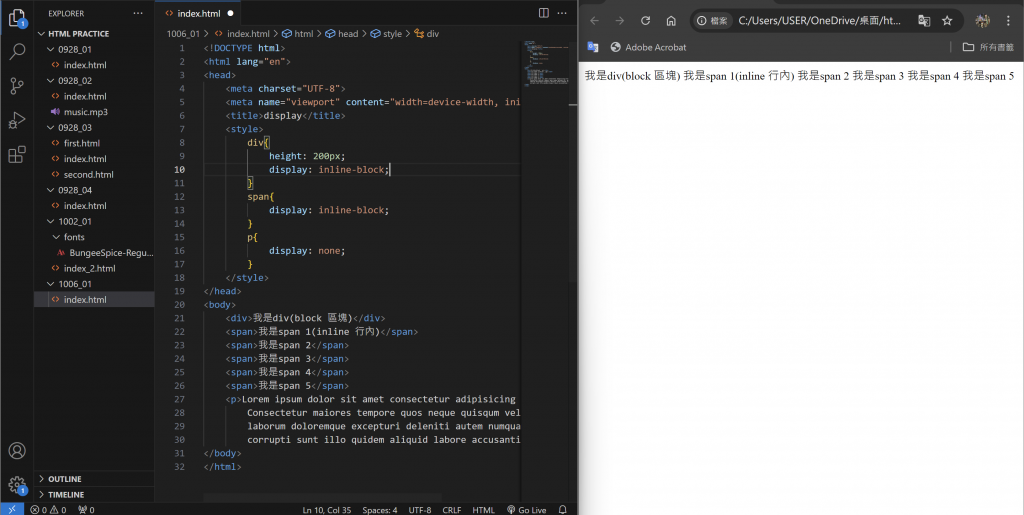
五、display
有4種方式,分別為block、inline、inlineBlock、none
block:佔一整行(範例中為div 區塊)
inline:同一行(範例中為span)
inlineBlock:同時是inline和block的功能,跟inline不同的是,它可以設定height
none:讓元素在頁面中消失
1.inlineBlock
2.none
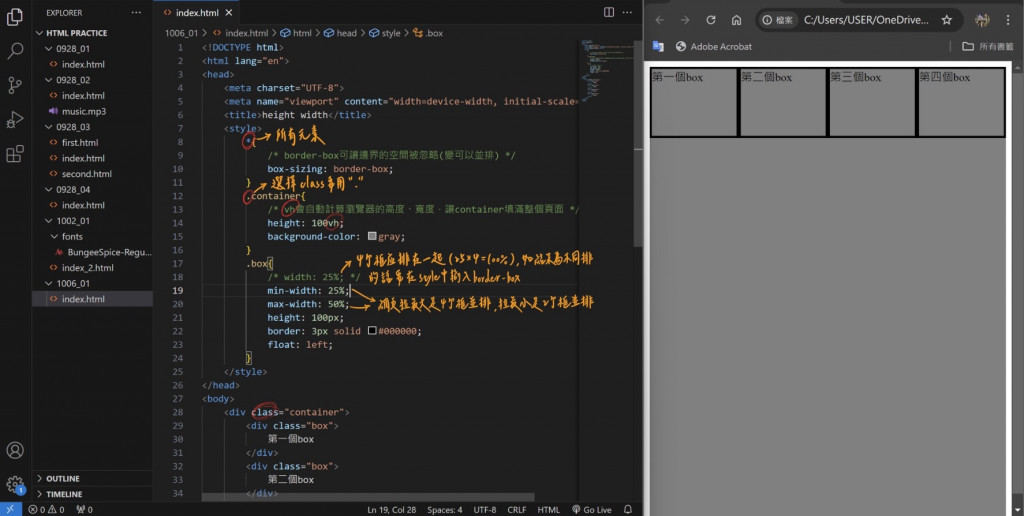
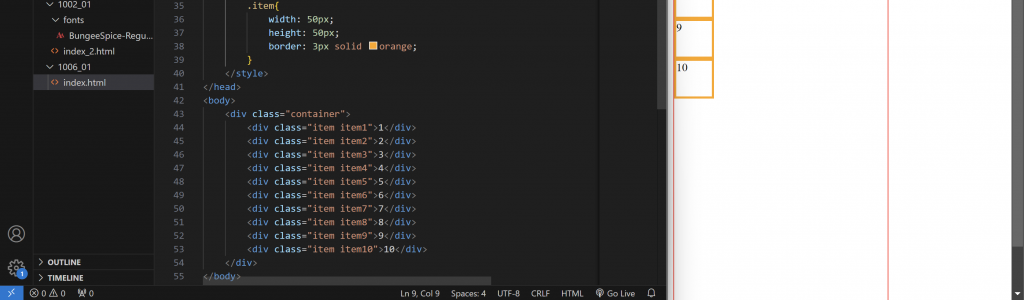
六、height與width
#圖中包含我的筆記註解(有一些小重點可以參考)
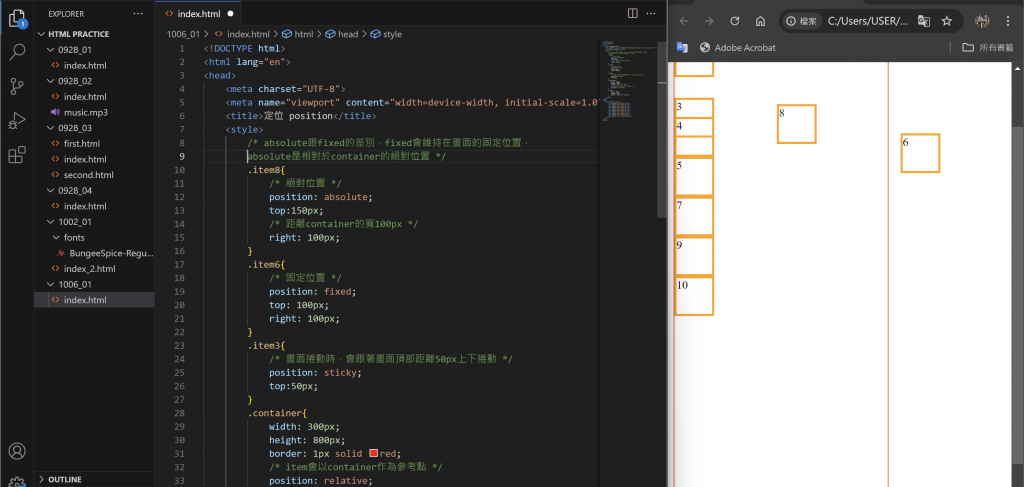
七、定位 positive
有4種方式,分別為absolute、fixed、sticky、relative
absolute、fixed跟sticky的差別:
absolute-相對於container的絕對位置
fixed-會維持在畫面的固定位置
sticky-畫面捲動時,會跟著畫面上下捲動

以上是我今天的分享,謝謝大家的觀看!
參考網址:https://www.youtube.com/watch?v=fa214Ct6t9w&list=LL&index=3
